------------------------------ MEMO
-------------------------------
/* スマホの表示文字の自動調整をオフにする*/
html{
-webkit-text-size-adjust: 100%;
}
/* スクロールバーを非表示にする */
body::-webkit-scrollbar{ display:none;}
body{-ms-overflow-style:none;} /* IE/Edge 用 */
/* header-innerに背景を指定 */
.header-inner{
position: relative;
padding: 0;
width: 100%;
height: 60vh;
text-align: center;
background: url(images/header-01.jpg) no-repeat 80% 50%;
background-size: cover;
/* header-innerの子要素を画面の中央に配置する */
display: flex;
flex-direction: column; /* 子要素を縦方向に揃える */
justify-content: center; /* 子要素を横中央に配置する */
align-items: center; /* 子要素を縦中央に配置する */
}
--------------------------------- ファビコン(favicon)
---------------------------------
IE9,10 にも対応
<link rel="icon" type="image/x-icon" href="./favicon.ico">
<link rel="apple-touch-icon" href="./apple-touch-icon.png" sizes="180x180">
IE11以降の対応
<link rel="icon" href="./favicon.ico">
<link rel="apple-touch-icon" href="./apple-touch-icon.png" sizes="180x180">
ファビコン(favicon)の作成は
https://ao-system.net/favicon/index.php
-------------------------------------- Media Queries 1
--------------------------------------
@media screen and (min-width: 0px) and (max-device-width: 320px) {
...
}
@media screen and (min-width: 321px) and (max-device-width: 920px) {
...
}
@media screen and (min-width: 911px) {
...
}
● Media Queriesの振り分けに使う属性
Max Width :ビューエリアの最大幅。このサイズより小さい場合に適用
Min Width :ビューエリアの最小幅。このサイズより大きい場合に適用
Max Device Width :デバイスサイズの最大幅。このサイズより小さい場合に適用
Min Device Width :デバイスサイズの最小幅。このサイズより大きい場合に適用
Device Pixel Ratio :デバイスの解像度(webkit)
Orientation :デバイスの向き -------------------------------------------------------------
|
| @mediaのorientationはviewportの縦横がどっちが長いかであって、デバイスが縦か横かじゃないですよ
|
| body{
| background: white;
| }
|
| @media (orientation: portrait){
| body{
| background: blue;
| }
| }
|
| @media (orientation: landscape){
| body{
| background: red;
|
| }
| }
-----------------------------------------------------------------------------------------------
● Media Queries が PCでは適用されるのに、なぜかスマホでは適用されない?
実は、スマホはPCサイトを見やすくするために独自の画面サイズが定義されていて、スマホでサイトが表示されたときに、
たとえば980px用の画面サイズのスタイルで表示されるようになっています。
これを、本来のスマホの画面サイズ(iPhone5なら320px)で Media Queries が適用されるようにするためにはViewportという
ものが必要になります。
Viewportの記述法
Viewportの記述法はシンプルです。Media Queries を適用しているCSSを読み込んでいるHTMLのヘッド部分に以下の一行を追加してあげればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
</head>
<body>
<p>Responsive Design</p>
</body>
</html>
content="width=device-width /*端末画面の幅に合わせる*/
initial-scale /*初期のズーム倍率*/
minimum-scale /*最小倍率*/
maximum-scale /*最大倍率*/
user-scalable /*ズームの操作 yes 許可する (初期値)/ no 許可しない*/
レスポンシブデザインにするためには、width=device-widthは、必須です。
user-scalableについては、サイトの使いやすさを考慮して決めてください。
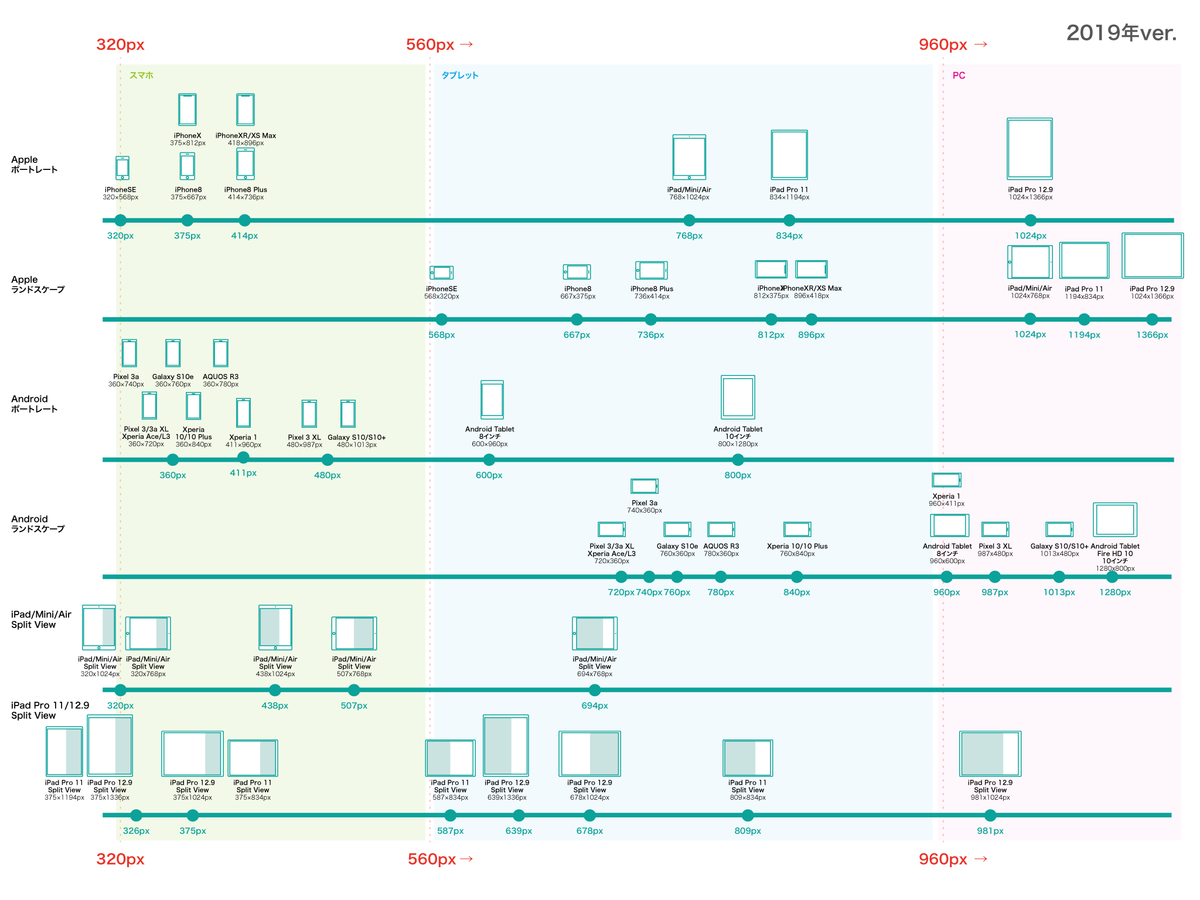
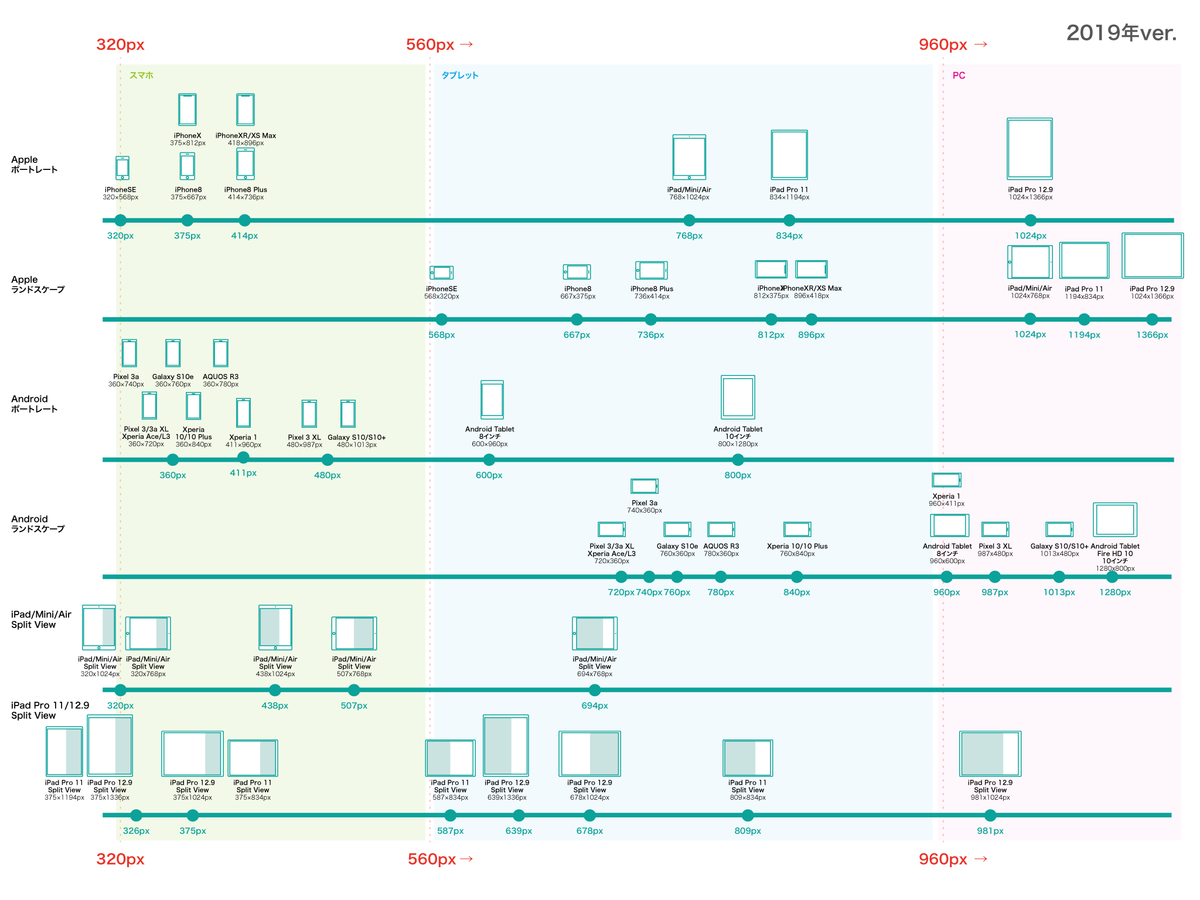
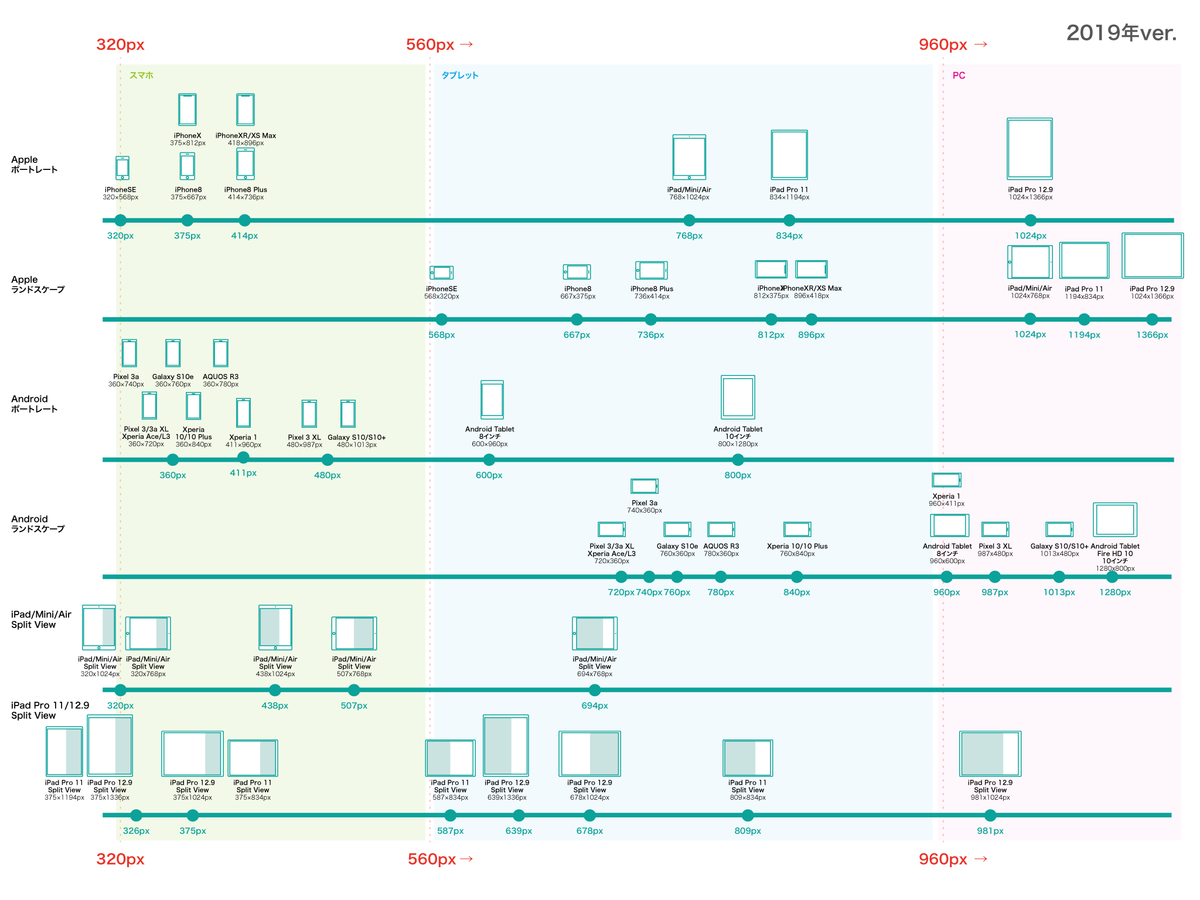
● ブレークポイント
{スマホを基本設計にする例}
- ~479px:SP縦
- 480px~599px:SP横
- 600px~959px:タブレット
- 960px~1279px:小型PC
- 1280px~:大型PC
○ ~479px:SP縦
---
○ 480px~599px:SP横
@media screen and (min-width:480px) and (max-width:599px) {
---
}
○ 600px~959px:タブレット
@media screen and (min-width:600px) and (max-width:959px) {
---
}
○ 960px~1279px:小型PC
@media screen and (min-width:960px) and (max-width:1279px) {
---
}
○ 1280px~:大型PC
@media screen and (min-width:1280px) {
---
}

---------------------------------- Media Queries 2
----------------------------------
● HTMLでCSSファイルを読み込むlinkタグにmedia属性を記述する
HTMLでファイルの読み込みに メディアクエリを使う方法です。
デバイスによって 読み込むファイル自体を振り分けることができます。
記述例:横幅600px以下のデバイスでのみ mobile.css というファイルを読み込む
<link rel="stylesheet" href="./css/mobile.css" media="screen and (max-width: 600px)">
構造: <link rel="stylesheet" href="読み込むファイルのパス" media="メディアタイプの指定 and (メディア特性の指定)">
● CSS内で@importする時に記述する
デバイスによって インポートするファイルを振り分ける方法です。
記述例:横幅600px以下のデバイスでのみ mobile.css というファイルをインポート
@import url('mobile.css') screen and (max-width: 600px);
構造: @inport url('読み込むファイル') メディアタイプの指定 and (メディア特性の指定);
● CSS内で@mediaを記述する
メディアクエリを使う方法です。
読み込むファイル同じだが、デバイスごとに 指定するスタイルを振り分けることができます。
記述例:横幅600px以下のデバイスでのみdivタグのwidthを上書きする
div{ width: 920px; }
@media screen and (max-width: 600px) {
div{ width: 100%; }
}
構造: @media メディアタイプの指定 and (メディア特性の指定) { /*指定するスタイルの記述*/ }
■ 主なメディアタイプ
all 全てのデバイス
print プリンター。印刷プレビューに表示されるドキュメントも対象。
screen "print"と"speech"にマッチしないもの全て。(「スクリーン画面」を持ったデバイス)
speech スピーチシンセサイザ
メディアタイプだけを用いた記述例
@media screen { /*プリンターとスピーチシンセサイザ以外の全てのデバイスで有効となるスタイル*/ }
@media print { /*プリンターでのみ有効となるスタイル*/ }
■ メディア特性について
メディアクエリでは、先述の「 メディアタイプ」に加え、さらなる条件として「 メディア特性」に関する指定ができます。
レスポンシブでよく見かける (max-width : 480px)のような指定はこの「 メディア特性」に関する記述だったのです。
( [min- | max-] メディア特性 : 値 )
という構造によって、メディア特性に関する指定ができます。
●主なメディア特性
width ビューポートの幅
height ビューポートの高さ
aspect-ratio アスペクト比(ビューポートの幅と高さから算出)
orientation ビューポートの向き。とれる値は portrait (縦長) または landscape (横長)
resolution 出力デバイスの画素密度
-webkit-device-pixel-ratio デバイスピクセル比
メディア特性の使用例
例:(ビューポートの)アスペクト比が16:9の全てのデバイス
@media all and (aspect-ratio: 16/9) {}
例:縦長状態のscreenデバイス
@media screen and (orientation: portrait) {}
例:デバイスピクセル比が2のデバイス
@media screen and (resolution: 2dppx) {}
//これは、-webkit-device-pixel-ratioを用いた以下と同じ
@media screen and (-webkit-device-pixel-ratio: 2) {}
● [ min- | max- ] 接頭辞と [ >= | <= | > | < ] 演算子
width、heightなど、 範囲型のメディア特性については、その 最大値や 最小値でメディア特性を指定することができます。
その際、メディア特性の名前に min-または max-接頭辞を付けて記述します。
例:横幅 600px 以下のデバイス
@media screen and (max-width: 600px) {}
ベンダー付きのメディア特性は、 -webkit-min-のように、 -webkit-接頭辞の次に記述します。
例:Retinaディスプレイ(デバイスピクセル比が2以上のデバイス)
@media screen and (-webkit-min-device-pixel-ratio: 2) {}
//以下と同じ
@media screen and (min-resolution: 2dppx) {}
● Level4からの記法
Media Queries Lebel4 からは、以下のように記述することができるようになりました。
例:横幅 600px 未満のデバイス
@media screen and (width < 600px) {}
例:横幅 320px 以上 600px 未満のデバイス
@media screen and (320px <= width < 600px) {}
例:メディアタイプ all の省略
@media all and (max-width: 600px) {}
//メディアタイプが allかつ、 メディア特性の指定がある場合は以下の様にallを省略できる
@media (max-width: 600px) {}
[ and ]での組み合わせ
ここまで「メディアタイプ and (メディア特性の指定)」としか使っていませんでしたが、実はこれ、
「メディアタイプ and (メディア特性の指定) and (メディア特性の指定)」
のように、いくつでも条件をつなげることができます。
例:メディアタイプがscreen かつ 横幅が600px以下 かつ デバイスピクセル比が2
@media screen and (max-width: 600px) and (resolution: 2dppx) {}
例:横幅が320px 以上かつ600px 以下 ( <= や >=を使うともっと楽ですが)
@media (min-width: 320px) and (max-width: 600px) {}
[ , ]での組み合わせ
論理演算のorに当たります。メディアクエリでは or ではなく ,で区切って表現します。「A or B」の意味、「AまたはB」の「または」と同じ意味です。
例:「メディアタイプがscreen かつ 横幅が600px以下」または、「デバイスピクセル比が2」
@media screen and (max-width: 600px), (resolution: 2dppx){}
例:横幅が480px以下、または1200px以上
@media (max-width: 480px), (min-width: 1200px){}
[ not ]キーワードと[ only ]キーワード
メディアクエリでは、メディアタイプの指定の直前に、notまたはonlyキーワードをつけることが可能です。
また、not又はonlyキーワードを使用する場合は、メディアタイプを明示的に指定する必要があります。つまり、allの省略はできません。
@media [not|only] メディアタイプ and (メディア特性) {}
notキーワード
「クエリ」全体を反転します。notキーワードは「クエリ」の最後に評価されるため、メディアタイプだけを否定するような使い方はできません。
例:メディアタイプが'speech'以外のデバイス全て
@media not speech {}
例:「screenかつデバイスピクセル比が1」ではないデバイス全て = Ratinaディスプレイ
@media not screen and (resolution: 1dppx) {}
上記は、「screen」だけを否定しているわけではなく、「screen and (resolution: 1dppx)」全体を否定しています。
, で隣接した「クエリ」への影響について
あくまでnotキーワードも、単一の「クエリ」を形成するための演算子なので、隣接する「クエリ」には影響しません。
例:「デバイスピクセル比が1以外のデバイス」、または、「横幅が1200pxのデバイス」
@media not (resolution: 1dppx), (min-width: 1200px) {}
onlyキーワード
現在のメディアクエリの形式に対応していない、旧来のUAでクエリを無視してもらうためのキーワードです。
メディアクエリが導入された当初はまだHTML4の時代で、クエリの内容を最初の非英数字までの部分をメディアタイプとして解釈し、残りの部分は無視する
ような仕様でした。
例えば、「screen and (max-width: 600px) 」は、旧来のUAでは単に「screen」として解釈されてしまい、想定外のスタイルが適用されてしまうことになります。
これを防ぐために、メディアタイプの前にonlyキーワードを記述します。
例
@media only screen and (max-width: 600px) {}
では、なぜこれが旧来のUAでは無視されるのか?もう少し説明しておきます。
「only screen and (max-width: 600px)」は旧来のUAでは「only」の部分しか読み込まれません。
つまり、「メディアタイプが only のデバイス」として解釈します。
しかし、「only」に該当するメディアタイプは存在しないので、旧来のUAにおいては全てのデバイスでそのメディアクエリが無視される...というわけです。
ただ、onlyキーワードが必要になることはほぼ無いでしょう。
screenとは「プリンターまたは音声機器以外のデバイス全て」のことでした。決して、「スクリーン画面の(横幅)」と装飾するための言葉ではありません。
つまり、「プリンターには適用したくない」という明確な意図が無い限り、allでいいのです。そして、allは省略もできるのです。
そして、メディア特性widthとは、正確にはビューポートの幅のことでした。
なぜこれがスクリーンの幅と解釈できるのかというと、それはHTML側で記述するビューポートに関するmetaタグ、
<meta name="viewport" content="width=device-width">
これのおかげだったんです。(width=device-widthというのが、デバイス幅をビューポートに設定するということ)
-------------------------------------- Viewport
--------------------------------------
● Viewport Unit(ビューポートの単位)とは?
現在、CSSで利用できるViewport Unit(ビューポートの単位)は、4種類です。
vw ビューポートの幅のパーセント
vh ビューポートの高さのパーセント
vmin vwかvhの最小値
vmax vwかvhの最大値
CSS
.component {
width: 50vw;
height: 50vh;
background: rgba(255, 0, 0, 0.25)
}
● 文字のサイズ指定のためのビューポートの使い方
文字のサイズ指定にビューポートの単位を使う一番の理由は、この単位がクライアントのブラウザによって自動的に計算し直されるからです。
これはMedia Queriesで個別にサイズ指定をする必要がないことを意味します。
この問題がはっきりと分かる例を見てみましょう。
下記はMedia Queriesを使い、800pxのブレイクポイントで文字のサイズを16pxから20pxに変更するコードです。
CSS
// 注意: 以下、CSSはすべてSCSSで書かれています。
html {
font-size: 16px;
@media (min-width: 800px) {
font-size: 20px;
}
}
// 注意: 以下、CSSはすべてSCSSで書かれています。
html {
font-size: 16px;
@media (min-width: 800px) {
font-size: 20px;
}
}
もう一つMedia Queriesの条件を加えると。
CSS
html {
font-size: 16px;
@media (min-width: 600px) {
font-size: 18px;
}
@media (min-width: 800px) {
font-size: 20px;
}
}
}
多数のMedia Queriesや文字のサイズを指定しないで、同じ効果が得られるならどうでしょう?
ここでビューポートの単位の登場です。文字のサイズのプロパティにビューポートの単位を使うことで、簡単に同じ効果を得ることができます。
下記のコードを見てみてください。
CSS
html { font-size: 3vw; }
文字のサイズ指定にビューポートを使用
ブラウザの幅の変化に対して、文字のサイズも変化します。
ここで指定した「3vw」は、320pxの幅(スマホ時)では文字のサイズが10pxになってしまうので、読むのにはあまりにも小さいです。
そして、1,440pxの幅(ラップトップ時)では43pxになり、今度は大きすぎます。
ビューポートの単位を文字のサイズ指定に使う時には、もう一工夫が必要です。
この小さすぎる、大きすぎる問題を解決するシンプルな方法があります。
文字のサイズに最小限をセットし、その上でcalc()プロパティを使って、小さいビューポートの文字のサイズを調整します。コードを見てみましょう。
CSS
html { font-size: calc(18px + 0.25vw) }
非常にシンプルなコードですが、これはSafari for OS Xでは、サイズが変りせん。
Safariにも対応させるには、最初の単位にpxではなく、%を使用し、vwと組み合わせることで文字の大きさを調整できるようなります。
CSS
html { font-size: calc(112.5% + 0.5vw) }
文字のサイズ指定に、%とvwを組み合わせた例
----------------------------------------------------
次のステップでは、よく使う見出し要素(h1-h6)のサイズをビューポートの単位でセットしてみます。
他の文字の要素をビューポートで指定
最初は本文の2倍の大きさで、h1要素の文字のサイズを作ってみます。ぱっと見、簡単そうですが、実はそうではありません。
まずhtml要素に指定した本文のサイズを2倍してみました。
CSS
html { font-size: calc(112.5% + 0.25vw) }
h1 { font-size: calc((112.5% + 0.25vw) * 2); }
この指定方法だと、h1のサイズは期待通りになりませんた。
原因は、%を使用してサイズを計算しているため、htmlで指定したサイズを継承し、h1でさらに計算し直しています。
ビューポートが800pxだとすると、デフォルトの文字のサイズは16pxです。
htmlの「112.5%」は、「112.5/100 * 16px」で18pxになります。
「0.25vw」は、「800px * 0.25 ÷ 100」で2pxになります。
htmlに指定したフォントのサイズは、「18px+2px」で「20px」になります。
h1のサイズを計算してみます。
h1の「112.5%」は、「112.5/100 * 20px」で22.5pxになります。
「0.25vw」は、「800px * 0.25 ÷ 100」で2pxになります。
h1に指定したフォントのサイズは、「(22.5px+2px)*2」で「49px」になります。
期待しているh1のサイズは本文の2倍、つまり40pxです。49pxではありません。この%で継承してしまったエラーを解決する2つの方法があります。
一つ目の方法は、h1の100%として112.5%をセットすることです。
CSS
h1 { font-size: calc((100% + 0.25vw) * 2) }
二つ目の方法は、要素間で継承されないようにすることです。
CSS
h1 { font-size: calc((100% + 0.25vw) * 2) }
p { font-size: calc((100% + 0.25vw)) }
二つともあまりスマートな方法ではないので、最終的に最もクリーンな方法は、remとemを使うことです。
CSS
html { font-size: calc(112.5% + 0.25vw) }
h1 { font-size: 2em; }
ここでは文字のサイズを調整することについて話しているので、次にあなたが思う疑問は「縦方向のリズムやモジュラースケールはどうですか?」でしょう。
次のステップではそれについて話をしましょう。
縦のリズムとモジュラースケールをビューポートで指定
縦のリズムとは垂直方向の空白、モジュラースケールとは見出しや文章に使うフォントサイズをあらかじめ決定しておくことです。これは比較的答えることが容易です。
ここまででビューポートの単位は、html要素のサイズを決める時だけに使用していることに気がつきましたか? 他のすべてはremとemでサイズを指定します。
縦のリズムもモジュラースケールもremとemを使って、同じ方法で指定できます。
次にいく前に、一つアドバイス。
私が乗り越えなければならないもう一つのチャレンジがあります。
「ビューポートが800pxの時に文字のサイズを20pxにするためには、vwをどのように計算することができますか?」
ちょっと遠回しな言い方でした。質問を短くします。
「文字サイズの指定の精度をアップすることはできますか?」
文字サイズの指定の精度をアップする
私はこのチャレンジを解決しました。
どのように機能するか説明します。
ビューポートが 600pxの時 文字のサイズは、18pxになります。
ビューポートが 1,000pxの時 文字のサイズは、22pxになります。
まずはこの小さいサイズの18pxを%に変換します。
計算の最初の部分は次の通りです、「calc(18/16*100%)」もしくはシンプルに「calc(112.5%)」
次に、vwの量を計算します。
「文字サイズ(22-18)」における差からvw値を計算し、「ビューポート幅(1,000-600)」における差で割り、
その値に「100vw - smaller-viewport-width (600px)」を掛けます
。
コードすると、下記のようになります。
CSS
html {
font-size: calc(112.5% + 4 * (100vw - 600px) / 400)
}
上記ページのコードの唯一の変更点は、単位をpxではなく、%を使うことだけです。
さらに精度をアップする
もし異なるブレイクポイントで異なる比率で変わる文字サイズを必要になった時、
どのように実装すればよいでしょうか?
ここに一つの答えがあります。
CSS
html {
font-size: 100%;
// 600pxから1,000pxまで、100pxごとに1px大きくなる
@media (min-width: 600px) {
font-size: calc(112.5% + 4 * (100vw - 600px) / 400)
}
// 1,000pxから2,000pxまで、100pxごとに0.5px大きくなる
@media (min-width: 1000px) {
font-size: calc(137.5% + 5 * (100vw - 1000px) / 1000)
}
}
html {
font-size: 100%;
// 600pxから1,000pxまで、100pxごとに1px大きくなる
@media (min-width: 600px) {
font-size: calc(112.5% + 4 * (100vw - 600px) / 400)
}
// 1,000pxから2,000pxまで、100pxごとに0.5px大きくなる
@media (min-width: 1000px) {
font-size: calc(137.5% + 5 * (100vw - 1000px) / 1000)
}
}
しかし、実際には異なる比率で大きくはならないでしょう。
実際には、下記のようにするのが現実的です。
CSS
html {
font-size: 100%;
// 600px以降から、100pxごとに1px大きくなる
@media (min-width: 600px) {
font-size: calc(112.5% + 4 * (100vw - 600px) / 400)
}
// 1,000px以上は、22pxに
@media (min-width: 1000px) {
font-size: calc(137.5%)
}
}
html {
font-size: 100%;
// 600px以降から、100pxごとに1px大きくなる
@media (min-width: 600px) {
font-size: calc(112.5% + 4 * (100vw - 600px) / 400)
}
// 1,000px以上は、22pxに
@media (min-width: 1000px) {
font-size: calc(137.5%)
}
}
あなたが必要とするサイズ指定を達成するために、ビューポートの単位をMedia Queriesと組み合わせることはいくらでも可能です。
私は実際のプロジェクトにビューポートの単位を使うでしょうか?
その答えは「多分」です。私はまだ、結論をだすのに十分なほどビューポートの単位を仕事で使用していません。
プロジェクトで使用する前に、する必要がある2つのポイントがあります。
vwを計算するためのSassのmixinを作成する
各ブラウザのサポートとバグをテストする
もし本件についてあなたが知っているバグがあれば、ぜひ私に知らせてください。
まとめ
この論文では、文字サイズの指定にビューポートの単位を使うことについて話しました。指定したサイズが自動的に計算し直されるため、
ビューポートの単位はビューポートが変化する時はいつでも有益です。
実際に使用したところ、私はビューポートベースの単位はhtml要素にだけセットするのがもっとも良いことであることを見いだしました。
他の要素には縦のリズムやモジュラースケールと同様にemとremでサイズを決められるはずです。