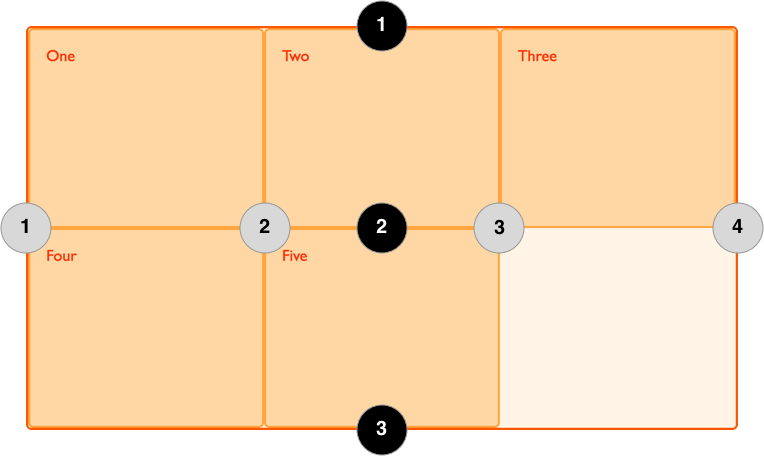
グリッド線を基にした配置

display: grid;
grid-template-columns: repeat(3, 1fr);※1frの3回繰り返し
grid-auto-rows: 100px 50px;
1
3
4
5
1
2
3
4
One
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
Two
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
Three
Four
Five
Six
Seven
Eight
Nine
Ten
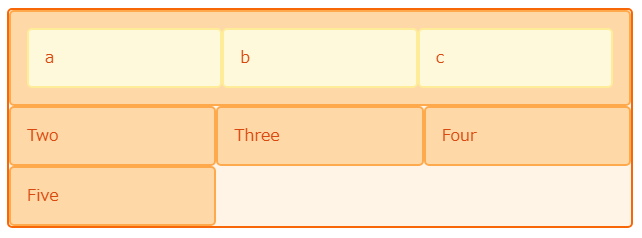
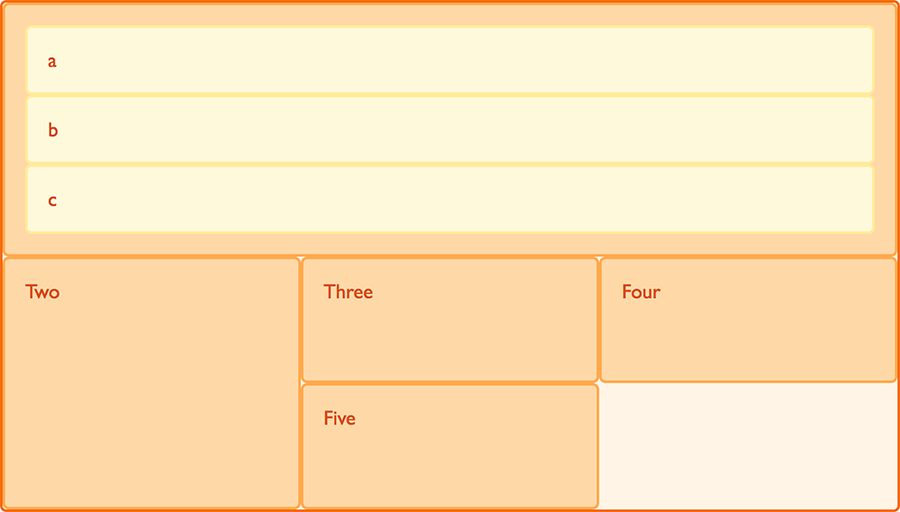
入れ子状のグリッド
<div class="wrapper">
<div class="box box1">
<div class="nested">a</div>
<div class="nested">b</div>
<div class="nested">c</div>
</div>
<div class="box box2">Two</div>
<div class="box box3">Three</div>
<div class="box box4">Four</div>
<div class="box box5">Five</div>
</div>

box1 に display: grid を設定する
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}